การเพิ่ม/ลบปลั๊กอิน (การจัดการ Kintone)
ปลั๊กอินคือชุดไฟล์ HTML, JavaScript และ CSS ที่ใช้สำหรับการตั้งค่าหรือการปรับแต่งอินเทอร์เฟซผู้ใช้
การใช้ปลั๊กอินใน Kintone ช่วยให้คุณสามารถขยายฟังก์ชันการทำงานของแอปของคุณได้
ขั้นตอนการใช้ปลั๊กอินมีดังต่อไปนี้
ขั้นตอนที่ 1: เพิ่มปลั๊กอินในการดูแลระบบ Kintone
ขั้นตอนที่ 2: เพิ่มและตั้งค่าปลั๊กอินในแอปแต่ละรายการ
บทความนี้ครอบคลุมถึงขั้นตอนที่ 1 การเพิ่มปลั๊กอินในระบบดูแลระบบ Kintone รวมไปถึงวิธีการลบปลั๊กอิน
สำหรับรายละเอียดเกี่ยวกับขั้นตอนที่ 2 การเพิ่มปลั๊กอินลงในแอป โปรดดูหน้าต่อไปนี้
การเพิ่ม/ลบปลั๊กอิน (การตั้งค่าแอป)
การเพิ่มปลั๊กอินโดยการนำเข้าไฟล์ปลั๊กอิน
หากต้องการใช้ปลั๊กอินจากพันธมิตรพัฒนา Kintone หรือผู้ให้บริการรายอื่น ให้เพิ่มปลั๊กอินโดยการนำเข้าจากไฟล์ปลั๊กอิน โปรดตรวจสอบให้แน่ใจว่านำเข้าเฉพาะไฟล์ปลั๊กอินจากแหล่งที่เชื่อถือได้เท่านั้น
-
คลิกไอคอน การตั้งค่า (ไอคอนรูปเฟือง) ที่ด้านบนของ Kintone จากนั้นคลิก การดูแลระบบ Kintone
-
บน หน้าจอการดูแลระบบ Kintone คลิก ปลั๊กอิน ภายใต้ อื่นๆ
-
บนหน้าจอ ปลั๊กอิน ให้คลิก เพิ่มปลั๊กอิน ที่ด้านซ้ายบนของหน้าจอ
-
คลิก เรียกดู จากนั้นเลือกไฟล์ปลั๊กอินที่จะนำเข้า ("***.zip")
- นำเข้า ไฟล์ปลั๊กอินในรูปแบบ zip
- ขนาดไฟล์สูงสุดสำหรับปลั๊กอินคือ 100 MB
-
คลิก นำเข้า
ปลั๊กอินจะถูกเพิ่มสำเร็จเมื่อปรากฏในรายการ ปลั๊กอินที่นำเข้า
หากต้องการอัปเดตปลั๊กอินที่นำเข้า ให้นำเข้าไฟล์ปลั๊กอินเวอร์ชันล่าสุด กระบวนการนี้เหมือนกับการนำเข้าปลั๊กอินใหม่
หลังจากที่ผู้ดูแลระบบ Kintone เพิ่มปลั๊กอินแล้ว ผู้ดูแลระบบแอปจะต้องเพิ่มปลั๊กอินในการตั้งค่าของแอปแต่ละรายการ
การเพิ่ม/ลบปลั๊กอิน (การตั้งค่าแอป)
การลบปลั๊กอิน
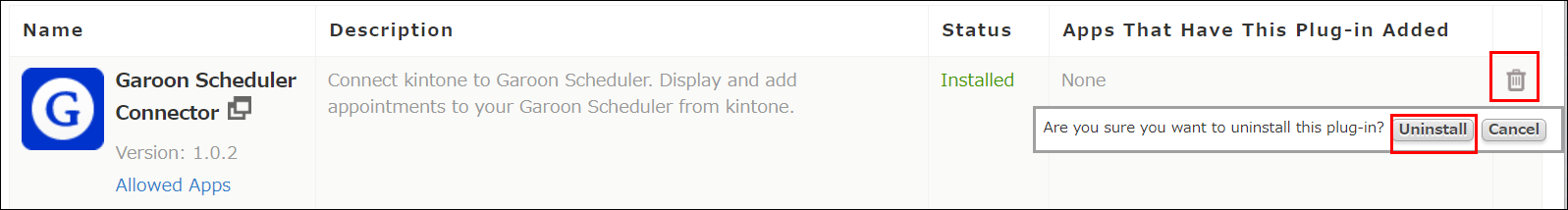
หากต้องการลบปลั๊กอิน ให้คลิกไอคอน ถอนการติดตั้ง (ไอคอนรูปถังขยะทางด้านขวาของปลั๊กอิน) บนหน้าจอ ปลั๊กอิน
จากนั้นคลิก ถอนการติดตั้ง ปลั๊กอินจะถูกลบ

หากต้องการลบปลั๊กอินออกจากแต่ละแอป ให้คลิกไอคอน ลบ ทางด้านขวาของปลั๊กอินบนหน้าจอ ปลั๊กอิน ของแอป
