ป้ายกำกับ
การวางฟิลด์ ป้ายกำกับ บนแบบฟอร์มแอปของคุณทำให้คุณสามารถแสดงหัวเรื่องหรือข้อความคำอธิบายบนแบบฟอร์มได้
คุณสามารถเปลี่ยนขนาดตัวอักษรและสีของข้อความที่แสดงเพื่อสร้างหัวเรื่องที่โดดเด่นยิ่งขึ้น หรือใช้ฟิลด์เพื่อเพิ่มข้อมูลเสริมเกี่ยวกับฟิลด์อินพุต
การตั้งค่าฟิลด์

เมื่อคุณเปิดกล่องโต้ตอบของฟิลด์ ป้ายกำกับ คุณจะเห็นฟิลด์อินพุตซึ่งคุณสามารถป้อนข้อความที่จัดรูปแบบได้
คุณสามารถเปลี่ยนสี สีไฮไลต์ และขนาดของข้อความที่ป้อน รวมถึงเพิ่มขีดเส้นใต้ หัวข้อย่อย และอื่นๆ ได้
ตัวอย่างการใช้งาน
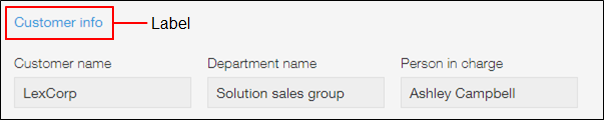
คุณสามารถใช้ฟิลด์ ป้ายกำกับ เพื่อเพิ่มหัวเรื่องให้กับกลุ่มฟิลด์ได้
ฟิลด์ ป้ายกำกับ ยังใช้แสดงคำอธิบายหรือหมายเหตุสำหรับฟิลด์อินพุตได้ คุณสามารถเพิ่มลิงก์ลงไปได้ด้วย
นอกจากนี้ยังสามารถวางฟิลด์ ป้ายกำกับ ไว้ภายในฟิลด์ กลุ่มฟิลด์ ได้อีกด้วย
ฟิลด์
กลุ่มฟิลด์ จะแสดงแบบยุบลงในฟอร์มแอป ซึ่งทำให้เหมาะอย่างยิ่งสำหรับการเก็บคำอธิบายโดยละเอียดของแอป เช่น การเพิ่มคำอธิบายโดยใช้ฟิลด์ป้าย ป้ายกำกับ
นอกจากนี้ คุณยังกำหนด สิทธิ์ สำหรับการตั้งค่าฟิลด์ สำหรับฟิลด์ กลุ่มฟิลด์ ได้ ดังนั้นคุณจึงสามารถใช้ฟิลด์ กลุ่มฟิลด์ เพื่อแสดงเนื้อหาของฟิลด์ ป้ายกำกับ ให้กับผู้ใช้ที่ระบุเท่านั้นได้
